【Amazon】「Send to Kindleボタン」の設置方法
広告
Amazon.comが開発・販売する電子書籍リーダー端末「Kindle」へ記事のコンテンツ部分を送信するボタン「Send to Kindleボタン」を早速設置してみました。
手順は以下の通り
ボタン作成ページへ行く
上記リンクからボタン作成ページへ行きます。
|
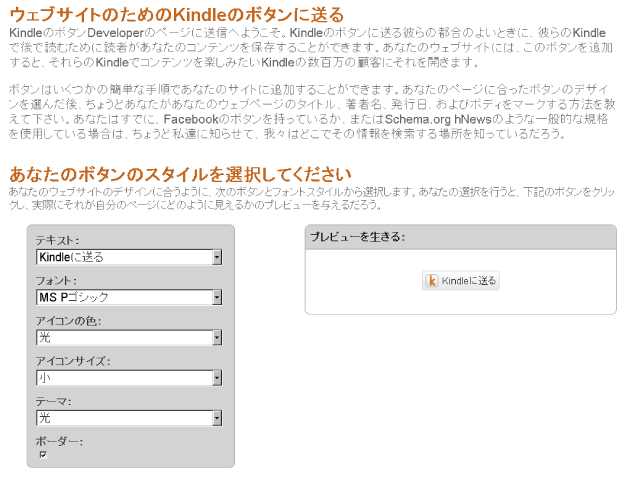
ボタンの詳細設定を行うボタンの見た目や大きさを決めます(写真はわかりやすいように翻訳しています)
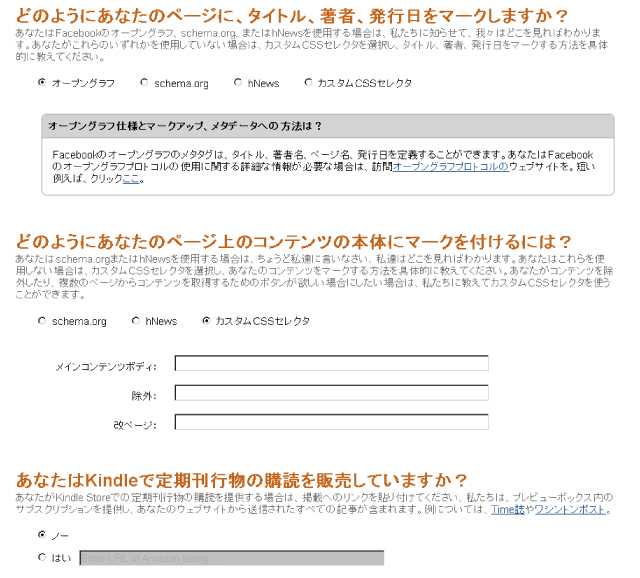
その他の設定については主にマークアップの種類の選択になります。 僕は1つ目:「Open Graph」 2つ目:「schema.org」にしています、1つ目はFacebookOGPの設定をやっていれば「Open Graph」で良いのかなと思いますが、2つ目はブログの(テーマなど)の環境によると思うので個々で違うと思います。
|
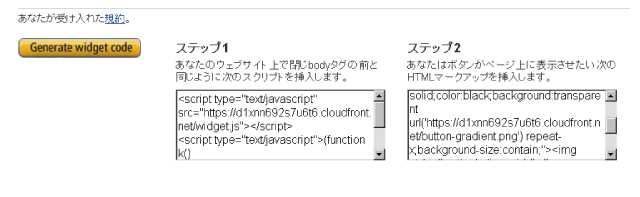
コードを取得する下のほうにある「Generate widget code」を押してコードを取得します。
ステップ1のコードを「</body>」の直前にコピペして貼り付けます(footer.php) ステップ2のコードをボタンを表示したい場所にコピペして貼り付けます。
これで完成です。 ちなみにWordPress用のプラグインもリリースされていますので下記からどうぞ。
|
「Send to Kindle」 WordPress用プラグイン
使い方は有効化して設定に追加されているプラグインの設定ページから設定するだけです。 |
※ちなみに現在(2013/3/22時点)は日本Amazonは未対応のようです。





『【Amazon】「Send to Kindleボタン」の設置方法』 #QlayJP http://t.co/GgptOGcczK