Safariで「ホーム画面に追加」を押した時に表示されるアイコンを変更する方法
iPhoneまたはiPadでWebサイトをブラウザ(Safari)閲覧で閲覧している状態でメニューバーから「ホーム画面に追加」を押すと、Webクリップ(Web Clip)アイコン、いわゆるショートカットを作成できることはiPhone・iPadユーザーならご存かと思いますが、実はその時に表示されるアイコンの設定が・・・

iOS6の頃からほったらかしで、iOS7以降のフラットデザイン対応ともマッチしていないし、アイコンの形も以前の形で最適化していたせいで角も切れてるしでみっともないことになっていたのです。
これはいかんなということで対応すべく色々調べてみました。
iPhone・iPadのホーム画面のアイコンのサイズは?
まずサイズについてですが、「iOS Human Interface Guidelines」にこんな記述が
|
と、まぁそのまんま鵜呑みにしちゃってこのサイズで作ることにしました、今回はiPadにも対応させたいので152ピクセルで作成します。
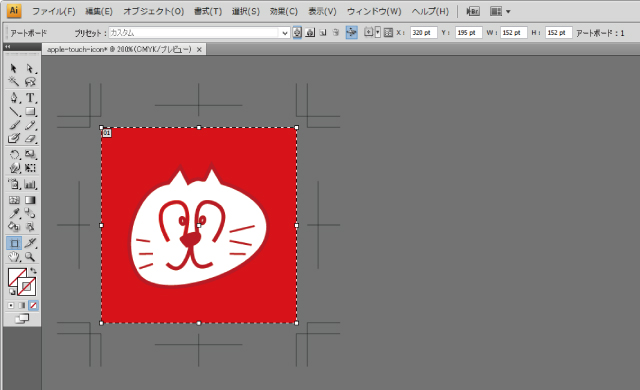
フラットデザインに合うアイコンを作成する

アルファベット一文字とかのほうがデザイン的に合うかな~・・・とも思ったんですが、一応サイトのマスコットキャラ?w的意味もある、この猫のアイコンで作成しました、編集はIllustratorでやってます。
スマホ用テーマにアイコンを適応させる
「ホーム画面に追加する」を押した時のアイコンを指定する方法は「Safari Web Content Guide」で説明されているのでそちらを引用します。
全て共通のアイコンを使う場合
iPhone・iPadなど別々に指定したい場合
|
※Safari Web Content Guideではアイコン名が「custom_icon.png」になっていましたが、説明文の中では「apple-touch-icon.png」だったのでわかりやすく変更しています。
上記の赤文字部分の前に画像をアップロードした場所のパスを追加してから、スマホ用テーマのheader.phpの<body>の上辺りにでも追加します、これで完了。
|
例 <link rel=”apple-touch-icon” href=”http:/○○○○.jp/images/apple-touch-icon.png”> |
あとは下記を実行してテストしてみます。
ホーム画面にWebページのショートカット(Webクリップ)を作成する方法

ショートカットを作成したいWebページをSafariで開いた状態で下部メニューバーの真ん中にあるう矢印のついたアイコンをタップします。
※良かったらうちのサイトでテストしてみてください → http://qlay.jp/

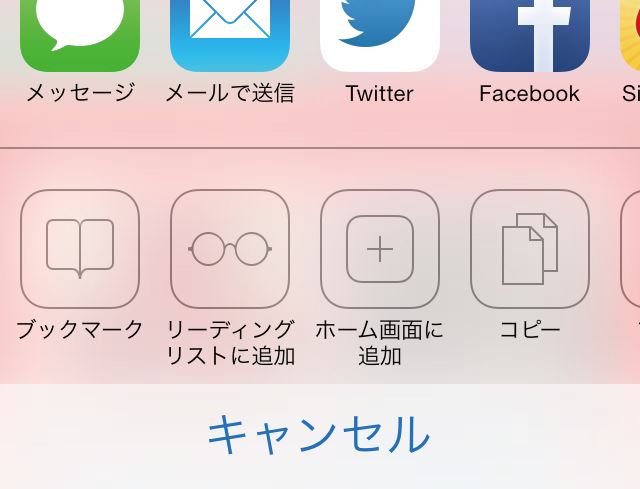
「ホーム画面に追加」をタップします。

追加画面が表示されるので「追加」を押します。

変更したアイコンが表示されていれば成功です。


