簡単にできる「ページの読み込み時間の短縮」ーPNGの可逆圧縮編ー
昔から「明日やろうはバカ野郎」なんて素敵な言葉がありますが、まさにそのバカ野朗が僕で、少し前にGoogleAdSenseの管理画面に追加されたサイトの状況をお知らせしてくれる「スコアボード」の忠告を無視して「明日やろう、明日やろう」と思っていたら・・・

キター!!!遂に赤警告!!簡単に言うと「君のサイトの読み込み速度、最低だよ!!!氏ね!!!」ということです。
いやぁ・・・流石に赤はまずいだろうということで重い腰を上げ・・・ようとしたけどサーバの応答がどうとかややこしそうなことばかりが指摘に上がっていた為、とりあえず出来ることからやってみようということで着手したのがGoogleDevelopersで指摘のあった・・・
|
http:/◯◯◯◯◯◯/◯◯◯.png を可逆圧縮すると 707 B(50%)削減できます。
|
PNG画像の「可逆圧縮」です。
まぁやったところで微々たるもんかもしれませんが、やらないより100倍マシだと思うので取り敢えずやってみました。
今回使ったのは

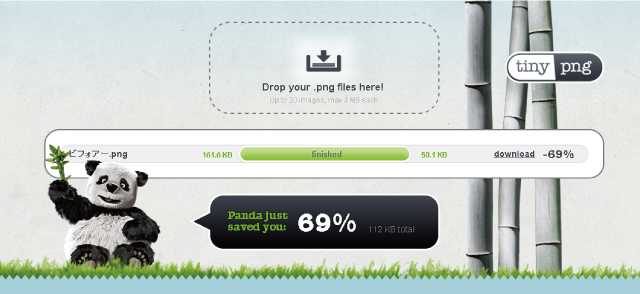
「TinyPNG」というPNG画像の可逆圧縮をやってくれるWEBサービスです。
使い方は簡単で、画面上部の点線部分に画像をドロップ、後は完成した画像を「Download」ボタンを押してダウンロードするだけです。
ちなみにパンダの吹き出しから出ている「56%」というのが圧縮されたファイルサイズとなります。
試しにiPhoneの画面キャプチャ(PNG)を圧縮してみました。

69%圧縮されて、157KB→48.8KBまで圧縮されました。
ちなみに実際の画像はこちら
before

after

「塵も積もれば山となる」じゃないですが、こまめにGoogleDevelopersの警告を確認して圧縮することでGoogle先生の怒りを沈めることができるかもしれません、是非一度お試しあれ。