【CSS】コピペで使えるグラデーションジェネレーターまとめ
広告
CSSでボタンや見出しなどを作る場合に重宝する「グラデーションジェネレーター」をいくつかピップアップしてまとめてみました。
ほぼ自分用だけどw
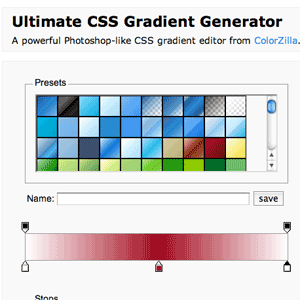
シンプルで使いやすい、縦・横・斜めも選択可能
Ultimate CSS Gradient Generator
検索してもこれが一番人気のようです。 グラデーションの方向を選べるのは助かりますね。
|
国産ジェネレーター、サンプルも充実
僕は結構これにお世話になっています。 やっぱり日本語の説明があるのは安心できますよね。 あとサンプルが超便利です。
|
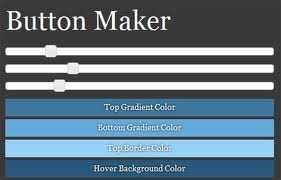
影や角丸、透明度も設定できる
角丸とかはわりとあるんだけど、透明度も設定できるのは結構レア? マウスオーバー時の色の指定なんかに役立ちます。
|
ランダムでサンプルを表示できるのが便利!
上部タブにある「Random」をクリックすると写真のようなサンプルがランダムで表示されます、ほんと便利。
|
無駄な機能がなく直感的にわかりやすい
最後はシンプルなやつです。 グラデーションの順番どおりにメニューが配置されていてわかりやすい。 |
探せば沢山あるんですけど、機能が多すぎて良くわからなくなっているものが結構多いので、今回は実用的なやつのみピックアップしてみました。








✅『【CSS】コピペで使えるグラデーションジェネレーターまとめ』 #QlayJP http://t.co/fLrwOVsDP7