【備忘録】floatで横並びさせた要素を画面中央に寄せする方法
広告
ぼちぼちタブレットも意識したモバイルテーマのレイアウトを考えないといけないなということでここ数日あーでもないこーでもないと色々やったことについてメモがてら記事にしておこうと思います。
先に結論から書くと、float:leftで横並びさせた要素をまとめて画面中央に配置するのは無理でした、よってこの記事はfloatを使わずに要素を横並び且つ中央揃えする方法となります。
floatで横並びさせた要素は中央揃えできない
最初に
<div id="AAA"> <div class="BBB"> <ul> <li>真ん中にしたい1</li> <li>真ん中にしたい2</li> <li>真ん中にしたい3</li> </ul> </div> </div>
について
#AAA{
margin:0 auto;
}
.BBB li{
float:left;
}
定型文のように「margin:0 auto」でいけるんじゃ・・・とか思ったらfloatで並べた要素に対しては「margin:0 auto」だろうが「text-align: center」だろうが「vertical-align:middle」だろうが全て無意味だそうで・・・。
これは困ったなということでこうしたらいけました(上下左右中央揃えの例)
floatを使わずに横並び且つ中央揃えする方法
#AAA{
text-align: center;
vertical-align:middle;
}
.BBB li{
vertical-align:middle;
display: inline-block;
}
上記は必要な部分だけ抜き出して書いているので、サイズ指定やmarginなどは任意で入れて下さい。 ちなみIE(Mac版はいける?)「display: inline-block」非対応なので注意が必要です。 (OperaとSafariはいけます)
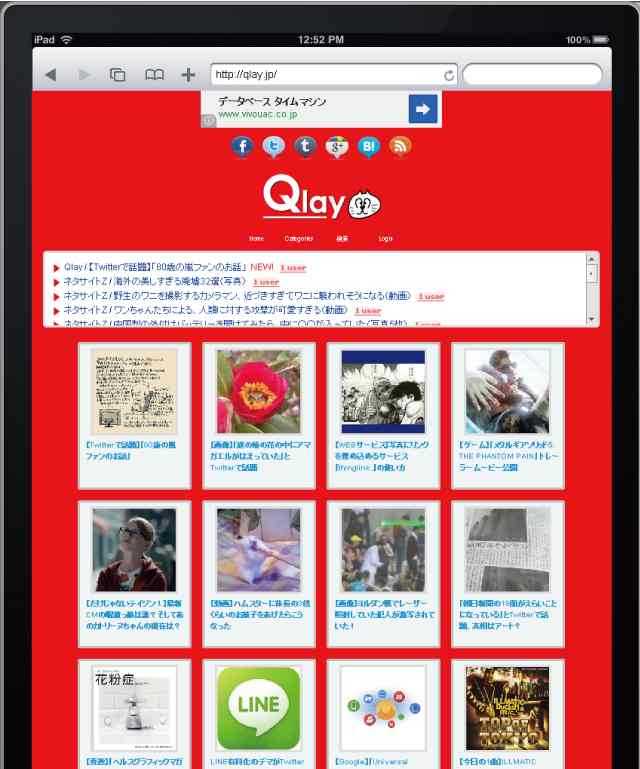
これを実際に使ってみた画面(モバイル用テーマ)がこれ
|
記事を2つ横並びにしています。 この状態で回転させて横幅が変化した場合・・・ |
|
ちゃんと中央揃えになりました! エミュレーターでiPadでも確認してみたところ
綺麗に中央に表示されていました。
|






『【備忘録】floatで横並びさせた要素を画面中央に寄せようと努力した結果・・・』 #QlayJP http://t.co/EsQd6kJY0K