Google先輩から「ページの読み込み速度に関する問題が…」と言われた時の対応まとめ
最近Google Analyticsの画面に・・・
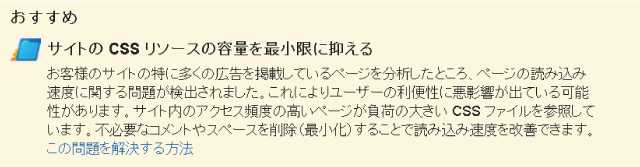
|
|
というGoogle先輩からお叱りのメッセージが何種類か表示されるようになったので、対応に使えそうなサイトをいくつかメモ的意味も込めて紹介させていただこうかと思います。
まずはサイトの現状を把握するまず最初に「どのくらい遅いんだ」ということで下記のサイトでチェックしてみました。
結果は「D」ランク、スコアは61%、61%と厳しい結果。 そしてもう一つ
結果は「Score of 71 (out of 100).」とこちらも微妙。 どちらのサイトも使いやすく見やすいのですが、今回はGoogle先輩のお墨付きということで後者のサイトを使いながら修正を進めていこうと思います。 というわけでPageSpeed Insightsの結果の「High priority(最優先)」に表示された項目別に対応策を書きます。 |
JavaScriptの圧縮を有効にするどうやらJavaScriptを圧縮しろということらしく、Wordpressの強みを生かしてこちらのサイトを参考とし、プラグインを入れてみました。
こちらは結果良好で、スコアも微増しました。 |
ブラウザのキャッシュを活用するこれはそのまんまで、画像のブラウザキャッシュを使ってね!ということで、有効期限が設定されていない、もしくは設定期間が短い部分を修正すると良いようです。 これは下記のサイトを参考にして「Quick Cache」を導入し、有効期限の設定を行いました。
結果はまずまず、これもスコアが微増しました。 ※ただし「WP Super Cache」からの乗り換えは注意が必要です。 もし、トラブルが発生した場合は下記のサイトを参考にして復旧してみてください。
あと、まだ未対応ですが、こちらも効果がありそうです。
対応しました、スコア71→83と大幅にアップしました。
|
変更後のサイズで画像を提供するこれもそのまんまで、画像サイズをCSSで拡大縮小しないでね、ということなので、GoogleDeveloperの吐き出す改善箇所を手動で潰していくだけです。
|
画像を最適化するこれはこのサイトの場合、アイキャッチ画像にpngを使っている記事が対象となっていました。 対応としては「png」→「jpg」などにアイキャッチ画像を差し替えるのが良いようです。
|
ざっとこんな感じで対応する・・・というかしている途中なのでボチボチ頑張ります。