jQueryスライドショー「bxslider」で2枚目以降の画像が一瞬表示される時の対策
広告
レスポンシブ対応しているjQueryスライドショーとして重宝されている「bxslider」ですが、一つだけ気になる点があるんですよね・・・それが
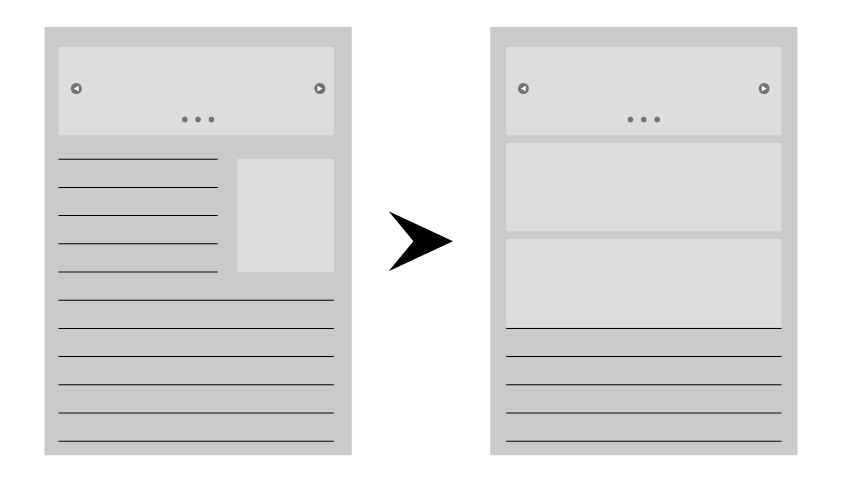
画面を切り替えた時に一瞬だけ2枚目以降の画像が縦に並んでずら~っと表示されてしまうという現象です。
まぁそもそも画像が重いからこうなるんじゃないかとも思うんだけど、できることなら画像のサイズに影響しないように対応したいので色々考えてみました。
で、辿り着いたのがこちらの対応
手順その1-スライドショーさせる画像にclassを指定する
<div id="slider1"> <div><img class="display" src="images/img1.jpg"></div> <div><img class="hide" src="images/img2.jpg"></div> <div><img class="hide" src="images/img3.jpg"></div> </div>
画像の<img>タグに任意の名前でclassを追加します、1枚目は追加する必要がないのですがわかりやすく今回は追加しています。
手順2 - CSSで2枚目以降を隠す
次にCSSで以下のように指定します
.hide{
display:none;
}
2枚目以降に指定した「hide」のみに適応させます。
まとめ
原因としては、画像の読み込みのタイミングと処理の実行のタイミングが合っていないことが原因だと思うので、根本的な解決方法としては画像の読み込みのタイミングを操作することなんでしょうけど、ネット上で見つかった文献を試すと画像の読み込みの順序がおかしくなってりして上手く行かなかったので僕はこうしました。
結果としては2枚目以降の画像が並ぶ現象は改善されチラつきも無くなったので満足しています。