Illustrator(CS4)で「Webおよびデバイス用に保存」でPNGを保存すると隙間が出来る時の対処法
広告
Illustratorで「Ctrl+Shift+Alt+S」で実行できる「Webおよびデバイス用に保存」という機能で、アートボードピッタリのサイズで作った画像を保存した場合、何故か隙間が出来てしまう現象の対処法です、ちなみに僕はCS4までしか使ったことがないので上位のバージョンで発生するかどうかはちょっとわかりません。
アートボードにピッタリのサイズの画像を容易する

該当の画像をアートボードツールでクリックするとピッタリのサイズのアートボードが作成します。
これ、Illustrator10の時はなかったので初めてCSを触ったときはなんて便利なんだと感動したんだよなぁ。
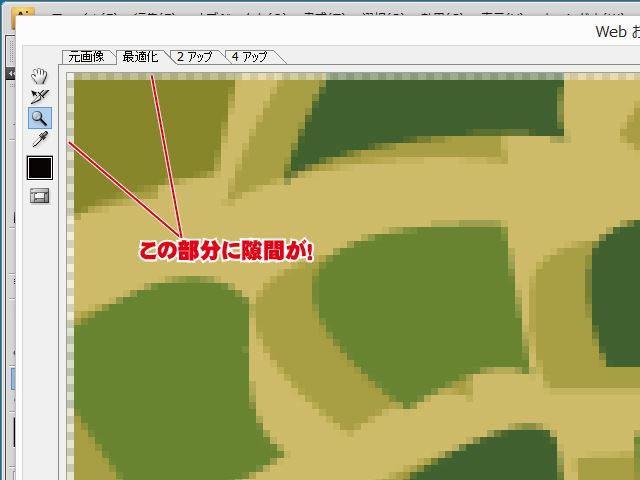
何故か隙間が!

プリセットで「PNG」選んでからプレビューを拡大してみるとアートボードぴったりに作ったはずなのに何故か隙間が!
ぶっちゃけアートボード以上のサイズで作っちゃえば特に問題はないんだけど、Webサイトとかでbackground-image用に切れ目のないRepeat画像を作ろうと思った場合だとそうはいかないんですよね~、というか僕がそうだったんです。
これは困ったなということで色々考えた結果辿り着いた答えがこちら
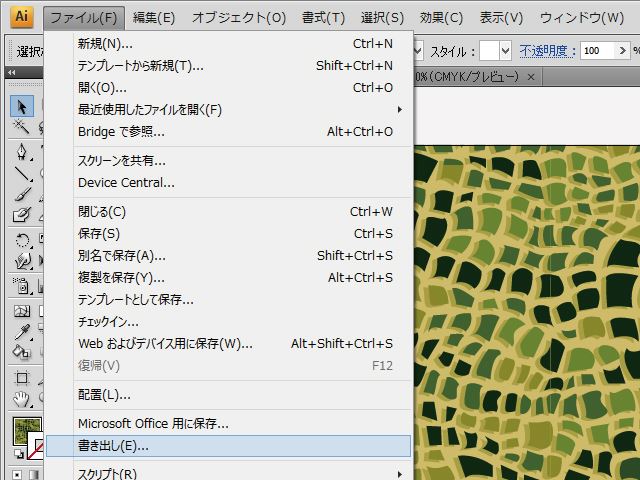
「書き出し」で保存する

何の事はない「Webおよびデバイス用に保存」を使わずに「書き出し」でPNGを作成すれば良かったんや!
ということで早速

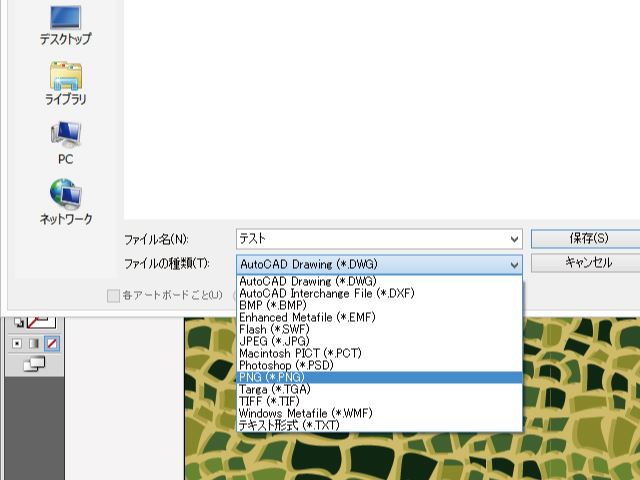
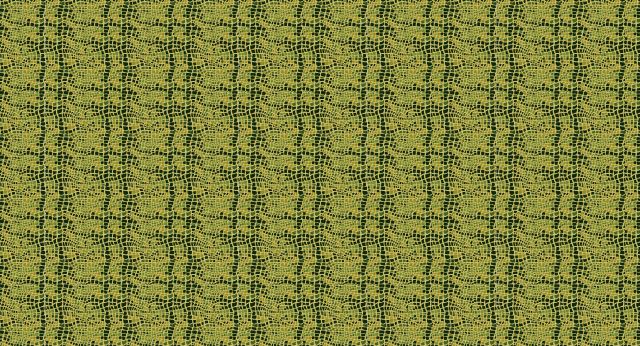
ファイルの種類で「PNG」を選択して保存し、書き出された画像をスウォッチに登録してカラーとして連続で並べると・・・

切れ目なく綺麗に並びました!ヒャッフー!!


