Facebook内の写真やいいね!したサイトなどを埋め込める「Facebookバナー」って知ってる?

最近Facebookの機能が次々と追加・変更されていて、たまに「え?何これいつからあるの?」みたいな機能があったりしますよね?あれ?僕だけですか?
今日ちょっとFacebookのプライバシー設定が気になって久しぶりいじっていたら「Facebookバナー」なるものを発見したのでちょっと紹介してみようと思います、もしかしたら随分前からあったのかもしれないけどそこのところは気にしないようにw
「Facebook」とは?

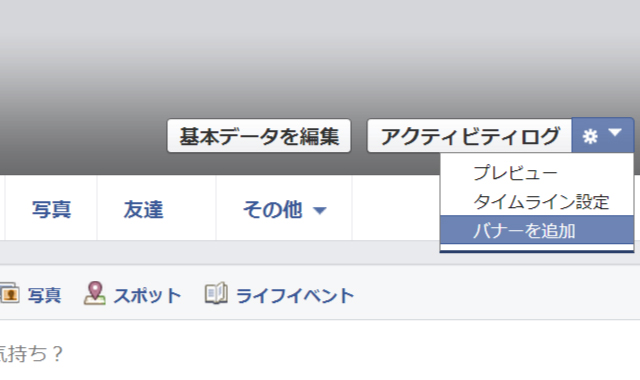
「Facebookバナー」の場所は自分のFacebookのTOPページ(PC)の顔写真が表示されている部分の一番右側にある歯車アイコンを押した時に表示されるメニューの中にあります、とりあえずこれをポチッっとするかコチラにアクセスすると設定画面にいけます。
「Facebookバナー」の種類

Facebookバナーの種類は下記の4種類
プロフィール用バナー

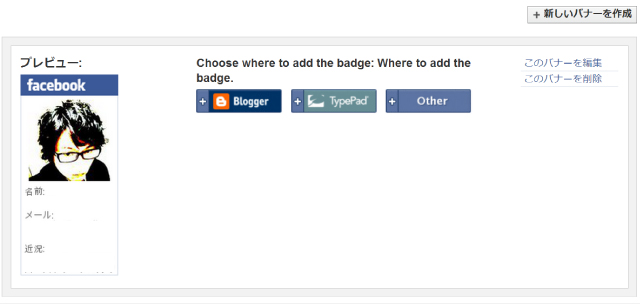
プロフィール用バナーは読んで字のごとく、自分のFacebookのプロフィールを表示するバナーの埋め込みコードを発行できるというもの。
ちなみに写真は僕です、いや~なんかこの間ネットで盛り上がった「会社員ブロガー」の話題の中で、みんな意外と顔出し名前出しして堂々とやっているんだなぁと思い、今後の事を思うとそろそろ僕も色々さらけ出して頑張ってみようかと思い始めまして、でもまだ準備ができていないので写真だけですけどw
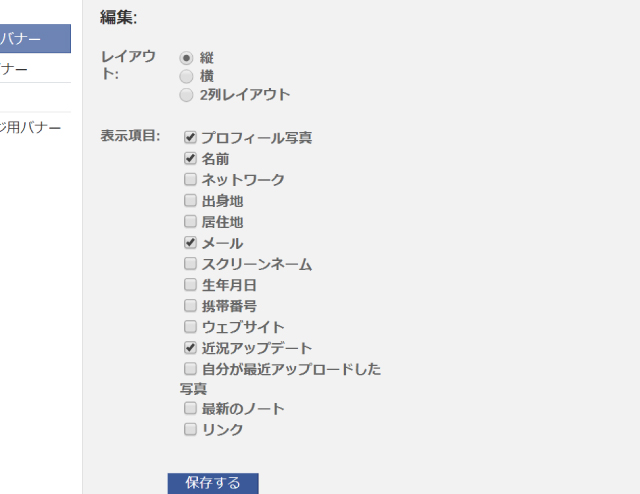
ちなみに結構カスタムできるんですよこれ
表示する項目だけでもこんなにあります、携帯番号とか最近投稿した写真とかノートとかも出せますね、全部載せしたら物凄くでかくなるので注意です(スクロールバーが出ます)
いいね!バナー

いいねバナーは最近「いいね!」したサイトなどを表示するバナーです。
特定のジャンルに特化したブログなどで自分の趣味や嗜好などを伝えて同じ属性の人へ自分をアピールするのに向いているかもしれません。
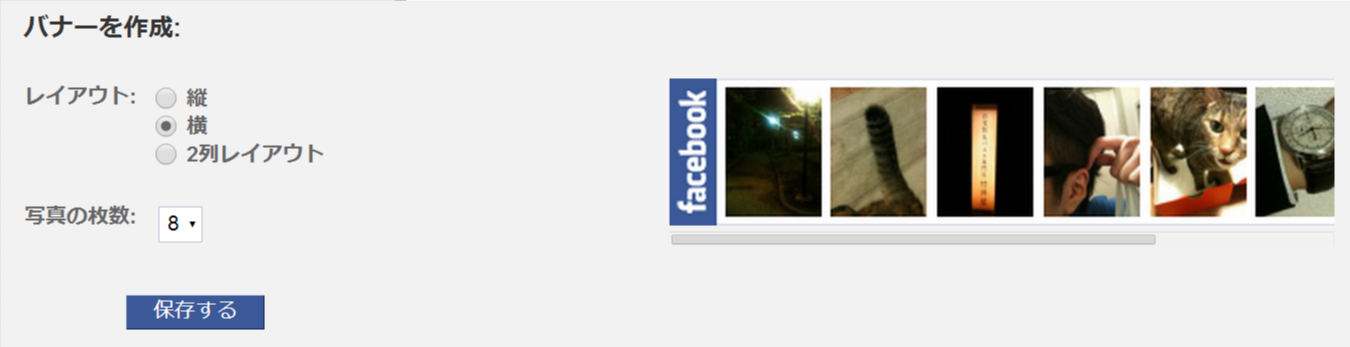
写真バナー

写真バナーはFacebookにアップロードした写真を表示できるバナーです。
これ、かなり使えるかもしれません、写真をアップしまくっている人やアーティストの方などには超オススメです。
レイアウトも縦・横・2列レイアウトと変更可能で、表示する写真の枚数も選ぶことができますよ。
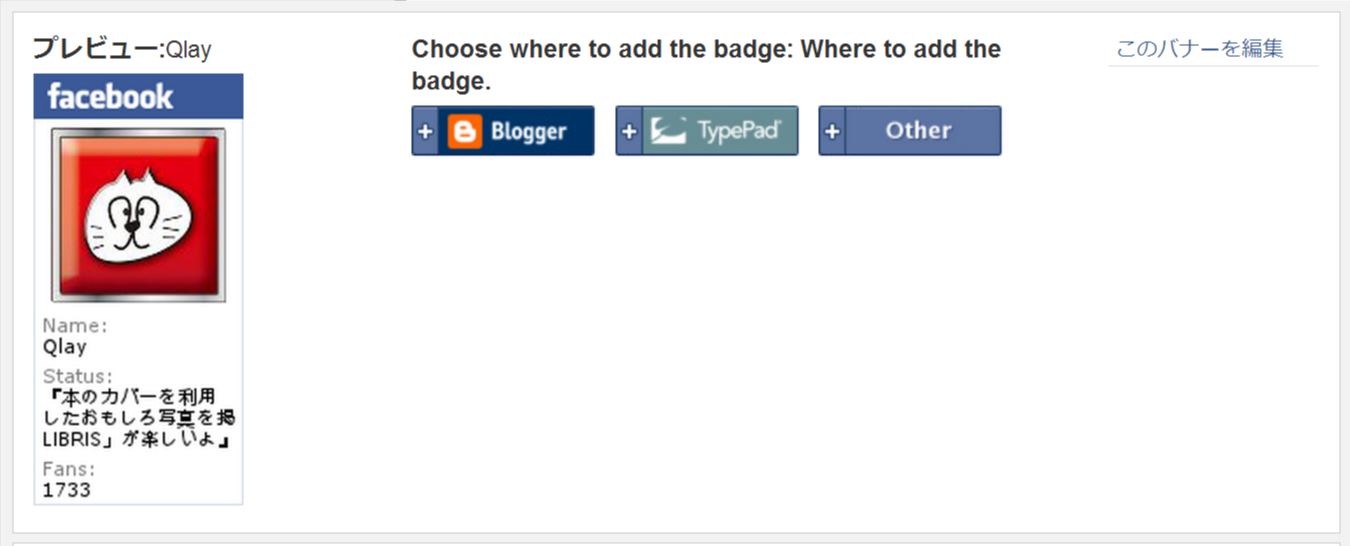
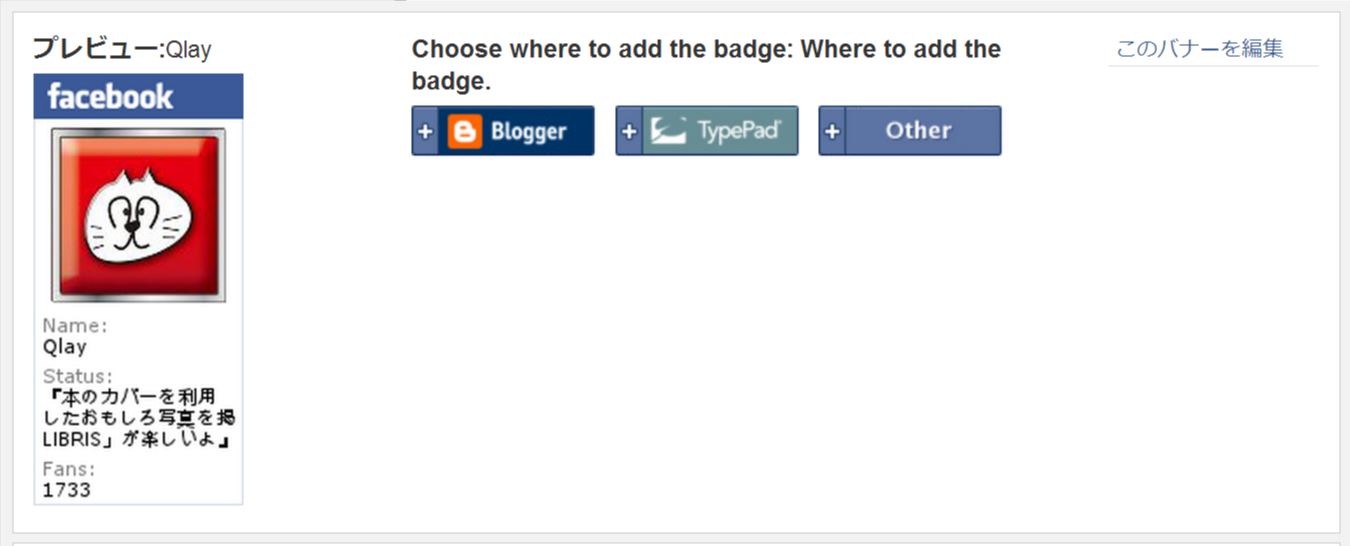
「Facebookページ」用バナー

最後は「Facebookページ」用バナーです、これはプロフィールバナーのFacebookページ版ですね。
機能はやカスタムできる項目はプロフィールバナーと大体同じ感じです、何故か英語で表示されますがこれは何故だろうか?ちょっと良くわからないけどあとでサイトの隅の方に設置してみようかと思います。
「Facebook」バナーの使い方

プロフィールバナーとFacebookページ用バナーは真ん中あたりに3つ並んでいる「+」ボタンを貼り付ける場所に応じて押すとコードを取得できます、このQlayはWordPressなので3つ目の「Other」を押せばOKですね。
実際にコードを取得して貼り付けてみました。
なんか味気ないけどこんなもんですかねw
なお、「いいね!」バナーと「写真」バナーは設定ページに表示されているコードをそのままコピペするだけでOKです。
というわけでFacebookの進化に着いていけていない人による「Faceobookバナー」の解説でした。