Photoshopのレイヤーマスク(徐々に透明になる処理)をIllustratorで行う方法
広告
ちょっとした加工の度にPhotoshopを開いたり閉じたりするは非常に面倒なので、Illustratorで出来ることはできるだけIllustratorでやってしまおうという考えから記事にしてみました。
今回はPhotoshopを使わずにイラレだけでレイヤーマスク(徐々に透明になる処理)を行う方法です。
ちなみにIllustratorのバージョンはCS4です。
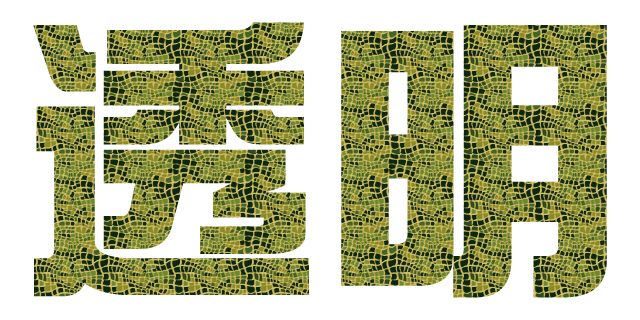
今回処理する画像

処理が分かりやすいように柄を付けた文字にしてみました。
今回はこちらの画像を使って説明します。
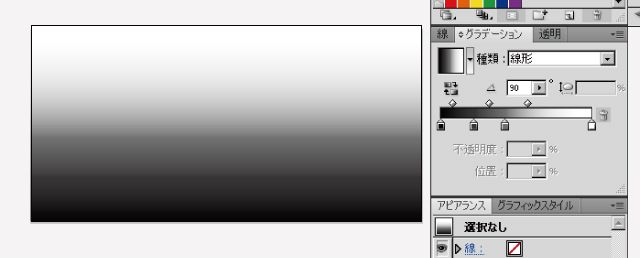
グラデーションを作成する

画像と同サイズまたはやや大きめ(同サイズがベター)の白黒グラデーションを作成します。
この時に
透明にしたい部分 = 黒
透明にしたくない部分 = 白
で作成します。
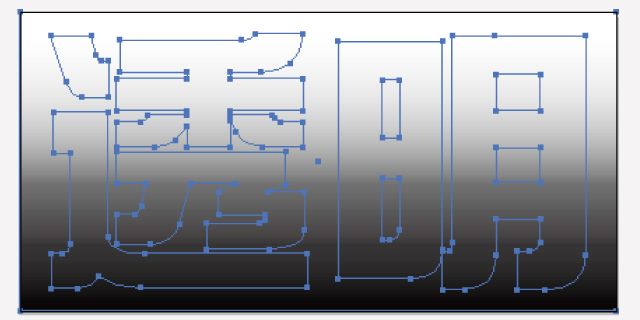
選択する

処理を行う画像と先ほどのグラデーションを両方選択した状態にします。
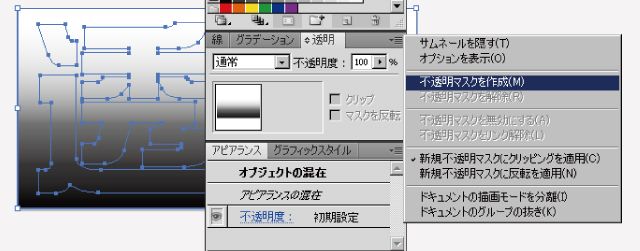
不透明マスクを使う

「透明」から「不透明マスクを作成」を選択します。
※表示されていない場合は「ウィンドウ」→「透明」にチェックで表示
完成

完成です。