フラットデザインにするなら覚えておきたいinline-blockで並べたリスト<li>に隙間が出来る時の対応方法
当サイトもYahoo!がフラットデザイン対応したのをきっかけにリッチデザインからフラットデザインに切り替えてみました、ミーハーなサイトで申し訳ありませんw
ところで、フラットデザインでよくある
|
こういう感じに隙間なくビッシリ並んだ長方形のレイアウト、これを実装するにあたって、1点だけ困ったことがあったので、問題点と解決策について(ほぼ自分用に)メモっておこうかと思います。 |
inline-blockでリストを並べた時の問題点
まず最初に1点だけ断っておきたいのが、横幅の変化にある程度レスポンシブに対応する為にfloatは使わないということ(floatで並べると中央揃えできないので)
これを踏まえて、inline-blockで並べたリストを中央揃えする予定での問題点と改善案となります。
リストをinline-blockで並べる為のソース
まず最初に
<span class="tab"> <ul> <li>要素1</li> <li>要素2</li> <li>要素3</li> <li>要素4</li> </ul> </span>
こんな感じで要素を作り、次にCSSで
.tab ul{
list-style:none;
text-align: center;
}
.tab li{
display:inline-block;
}
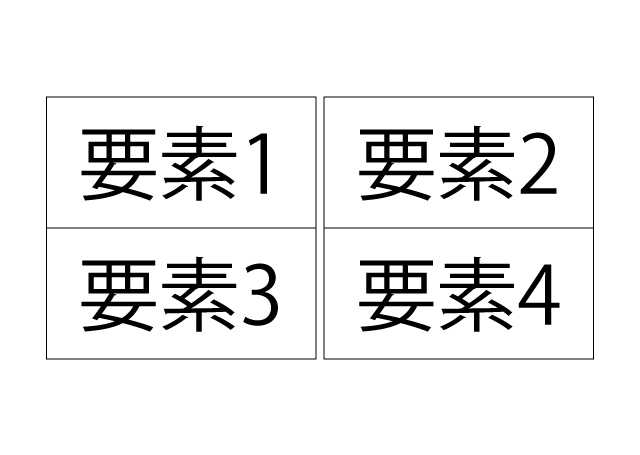
するとどうなるかというと

何故か要素と要素の間に謎の隙間ができます、更に10個くらい要素を並べると最後だけズレたりとますます謎の挙動を見せます。
inline-blockで並べたリストに隙間ができる原因と解決策
実はこれはリストタグ間にある「改行コード」「スペース」が原因なので、このように書くといけます
<span class="tab"> <ul> <li>要素1</li><li>要素2</li><li>要素3</li><li>要素4</li> </ul> </span>
改行&スペース無しの横並びです。
しかし、難点としてはコードが見難くなることですね・・・正直10個も20個も並べてリンクを入れたりタイトルを入れたりするとどこが何なのかもうグチャグチャです・・・。
・・・と思っていたら下記の超スマート方法が見つかりました
INLINE-BLOCKで並べたリストに隙間ができる現象の解決策 その2
<span class="tab"> <ul> <li>要素1</li><!- --><li>要素2</li><!- --><li>要素3</li><!- --><li>要素4</li> </ul> </span>
間をコメント(<!- –>)を使い無効にするほうほうです。
(参考:[CSS]ナビゲーションやリストなど、inline-block要素の間にできる隙間を解決する方法)
いやぁマジで頭いいなぁ、これは思いつかなかったです。
というわけで、フラットデザインに欠かせないinline-blockでリストを並べるレアイウトの問題点と解決策でした。