【WordPress】モバイルテーマをタブレット用に最適化する方法
広告
最近GoogleAnalyticsのリアルタイム解析を見ていると「いよいよタブレットからのアクセスに本格的に対応する必要が出てきたな」と感じざるを得ないほどタブレットからのアクセスが増えてきています。
そもそも何故対応が必要かというと・・・
スマホ
|
タブレット(orスマホ横向き)
|
各所のサイズをCSSでパーセント指定している為に横にニョ~ンと伸びてしまってカッコ悪いんです・・・、しかも画像も中央揃えになっていなかったりで更に不細工な見た目に・・・今更記事の修正もやれないしなぁ・・・ということで下記の方法を考えました。
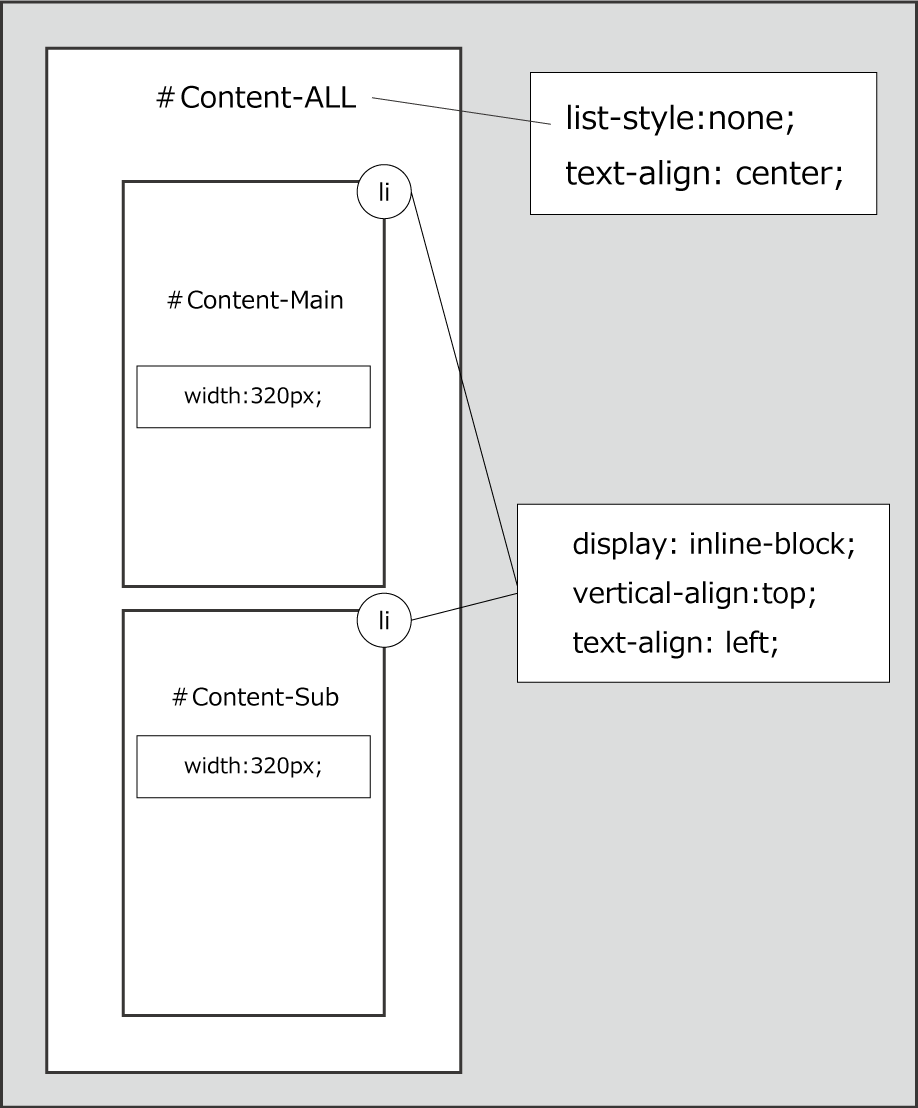
モバイルテーマをタブレット用に最適化する方法
※クリックで拡大
各クラスを簡単に説明すると
#Content-ALL#Content-Mainと#Content-Subを囲む親クラス、各パーツを中央に寄せる為に必要。 |
#Content-Main記事の本文などが記載されいる部分、サイズはpxで固定サイズにしてある。 |
#Content-Sub関連記事や広告など、サイドバー的要素、サイズは#Content-Mainと同じく固定サイズ。 |
#Content-All liMainとSubは#Content-ALLのリスト(li)に入れる。 inline-blockにすることで綺麗に並ぶ。 |
で、結局なにがしたかったのかというと・・・
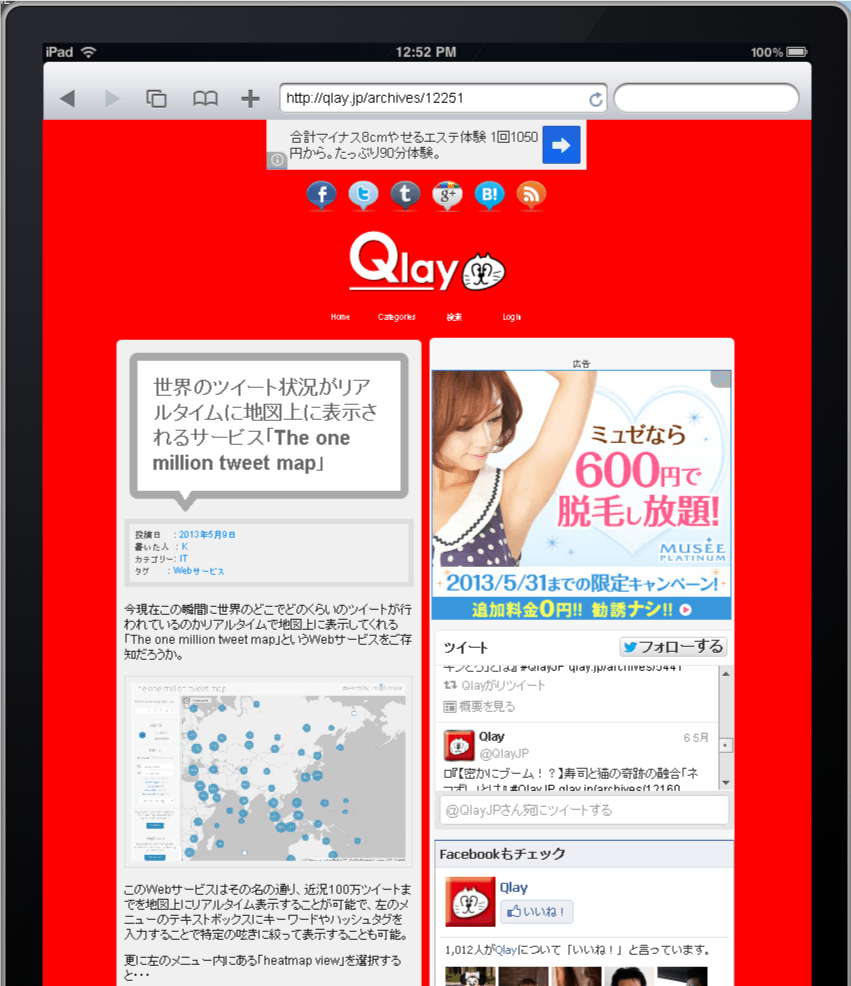
タブレットで見た場合 |
こういう感じで、本文以下をサイドバー的に横に並べて表示させたかったわけです。
なお、横幅が収まり切らないサイズだった場合(スマホを横にした場合など)は固定サイズを保ったまま縦並びとなります。
ちなみにスクリーションのiPad画面は「iBBDemo3」というエミュレーターです。







✅『【WordPress】モバイルテーマをタイブレット用に最適化してみたよ』 #QlayJP http://t.co/Jfsj6KX6MQ
『【WordPress】モバイルテーマをタイブレット用に最適化してみたよ』 #QlayJP http://t.co/Jfsj6KX6MQ