TwitterCardsの「image」が「summary_large_image」に変更できない時の対処法
Twitterのタイムラインのツイートにある「概要」を押すと表示される「TwitterCards」の画像部分を大きく表示できるようなったにも関わらずまだ対応できていない当サイト、これじゃあいかんというわけで思い腰を上げてみました。
今回はWordPressを利用していて下記の問題で頭を悩ませている人向けの対応です。
|
ヘッダーのメタタグを変更するだけでいけると思っていた時代が僕にもありました
TwitterCardsの画像を大きく表示させようと検索すると恐らくheader.phpのこの部分を
<meta name="twitter:card" content="summary"> |
こう変えなさい
<meta name="twitter:card" content="summary_large_image"> |
という記事が見つかるかと思いますが、そもそもプラグインを使っている場合はこのタグの記述がない、または仮に書いていたとして書き換えたところで変化がない、という状況になると思います。
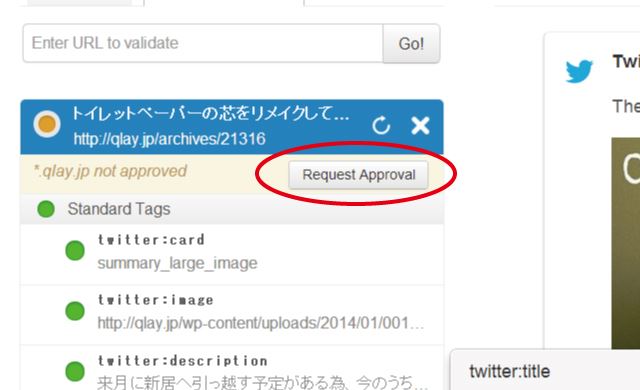
試しに書き込むor修正してから「Card Validator」で任意のURLを入れてチェックしてみると分かると思いますが「image」の部分が「summary」のままで変更されないと思います。
プラグイン「Twitter Cards」の設定を直接書き換える
あーそういうことか、プラグインを使ってるからそっちの設定を書き換えなきゃいけないのか、と思ってWordPressのダッシュボードを見てみたら・・・「Twitter Cards」の設定画面なんぞ存在しなかった・・・。
あれ?これってそんなプラグインだったっけ?と頭を抱えていたらこんな記事を発見
| ブログ記事をツイートしたときに概要を表示できるTwitter Cardsに対応する方法 |
記事の中程にある
function twitter_custom( $twitter_card ) {
if ( is_array( $twitter_card ) ) {
$twitter_card['card'] = 'summary';
}
return $twitter_card;
}
add_filter( 'twitter_cards_properties', 'twitter_custom' );
|
この部分の追記で変更できるようです。
更に
$twitter_card['card'] = 'summary'
この部分を[image]とかに変えると他の設定も変更できそうですね。
で、この設定が完了したら再び「Card Validator」に行って任意のURLを入力すると・・・

ちゃんと表示されました、あとは「summary_large_image」の申請を行ってTwitterからの返信メールを受信して暫く待つのみです。
なお、実際に反映されるまで結構な時間が掛かったりすることがあるそうなので気長に待ちましょう。